Today we will discuss how to Open and Close a Aui Dialog box in liferay.In this we create a button on click of button a form is opened in dialog box which contain two input fields name , password and two buttons one for Submit the form and second for cancel.On Submit form is Submitted and details are shown in the dialog box .On Cancel form is simply closed so lets start this step by step.
Step 1:-Create Liferay project and Change view.jsp
Create a liferay project and then create a Generic portlet in it.Open view.jsp and paste the content:-
view.jsp
Explanation
Here we create a renderUrl with param value loginPage. On click of button with id="login" Liferay.Util.openWindow function is called which send the render Request to our controller with a parameter loginPage.
Step 2:-Handle Render Request inside Controller
Just fetch the path attribute and if it equals to loginPage then include login.jsp ie
String path = ParamUtil.getString(renderRequest, "path");
if (path.equalsIgnoreCase("loginPage"))
{
include("/html/demo/login.jsp", renderRequest, renderResponse);
}
Inside login.jsp we just create a simple form with two text fields and two buttons one for cancel and one for submit and a actionUrl for submittion of form:-
login.jsp
Step 4:-Handle Action Request inside Controller
When Submit button is clicked processAction method of our Controller is called
Demo.java
Explanation:-
Here we fetch the attributes that comes in Action request and set in response so that we can use in detail page.Here we also set a third attribute :-
response.setRenderParameter("path", "details");
This attribute help to determine the path in our doView() .
Step 5:-Send Controller to Details Page
The attribute set in as "path" inside processAction() is used in doView() because after processAction() doView() is called as:-
Demo.java
Explanation:-
Here we fetch the attributes that are set as Render Parameter in processAction and again set in render Request so that they are available in details.jsp.
Step 6:-Create details.jsp
The details.jsp is simple and self explanatory:
details.jsp
Thats it this will open a dialog box and show details inside this.But what about CLOSE BUTTON.For Closing a Dialog box these steps are necessary:-
Step 7:-Modify login.jsp and view.jsp
Paste this code inside login.jsp .Here this method internally call method closeYourPopUp which is inside view.jsp
login.jsp
view.jsp
Thats it Complete code of view.jsp,login.jsp and Controller is:-
view.jsp
login.jsp
Demo.java
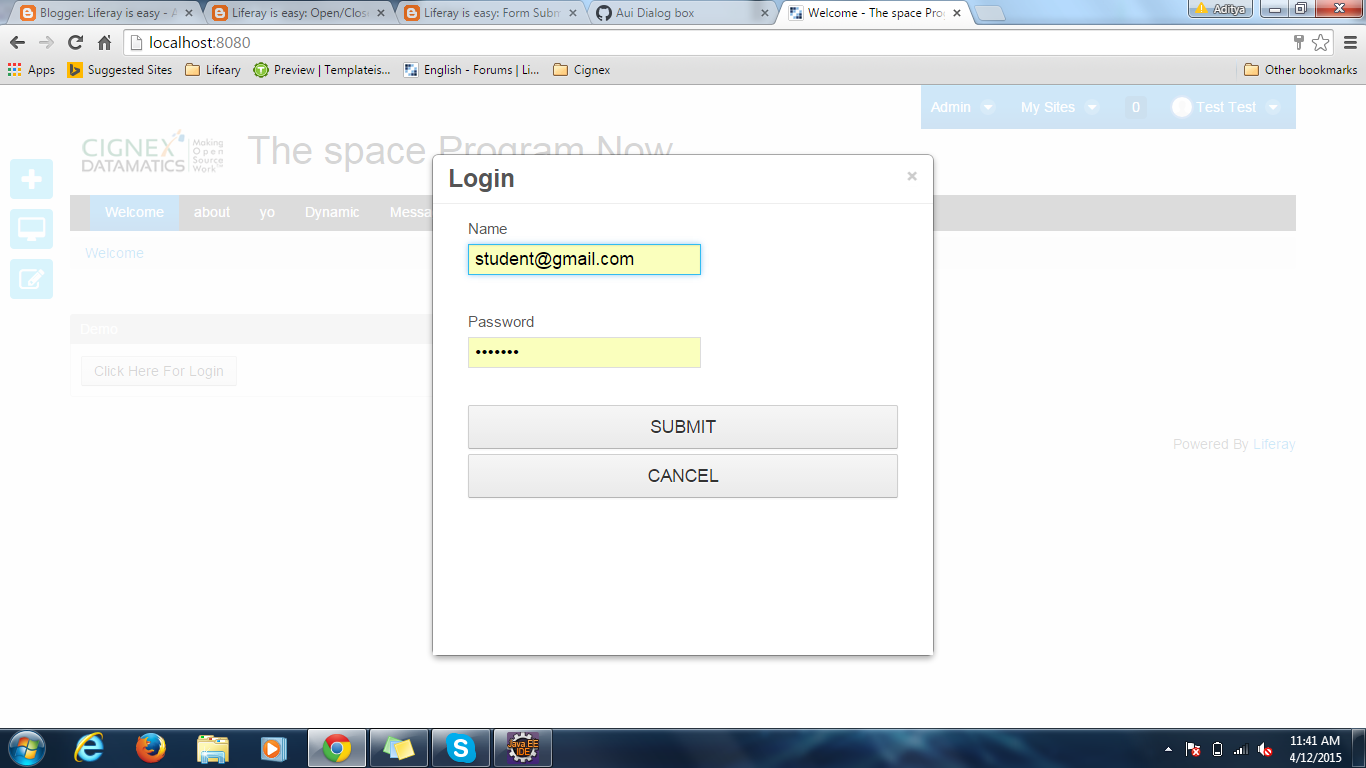
Output
Project Structure
That's it.
You can download source code from Aui Dialog Box in Liferay
Hope this will help......
Related Post:-
Spring MVC portlet in Liferay
Form Handling in Spring Portlet
Many To Many Relationship mapping in Liferay Services
Portlet Name space Parameter in liferay
Form Submittion using Ajax(AUI) in Liferay
Liferay Service Builder in Detail
How to install Maven
Creating Portlet/Services using Maven