Today we will discuss about Custom Action Hook in Liferay. In liferay there are some portal events you can see those events in portal.properties.These events are:-- application.startup.events
- application.shutdown.events
- login.events.pre
- login.events.post
- logout.events.pre
- logout.events.post
- servlet.service.events.pre
- servlet.service.events.post
- servlet.session.create.events
- servlet.session.destroy.events
The action of these events are defined in portal.properties so we need to extend portal.properties to create a custom action. So lets start step by step:-
Step 1:-Create Liferay hook projectFile-->New-->Liferay Plugin Project-->Provide name-->Select hook in plugin type-->Finish.You can see snapshot in step 2 of Portal Properties Hook in LiferayStep 2:-Create hook inside projectRight click on project-->New-->Liferay hook Configuration-->tick portal.properties-->Next.
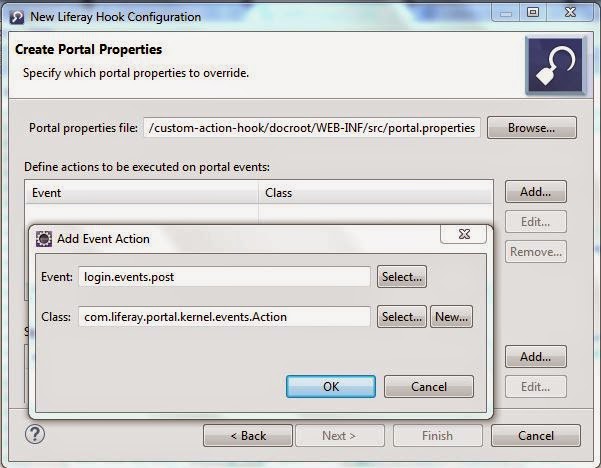
then this pop up is open:-
then click on add another pop up is open where you can select the event click on select event button.This time pop up open with events as:-
Select login.events.pre and click ok.Now Click on New button of previous figure to add our class as:-
Provide Classname, java package and select superclass as Action and click ok.
Now Ok and finish.This will create portal.properties file automatically also provide entry in liferay-hook.xml.
Step 3:-Check Generated CodeBy using eclipse ide portal.properties file automatically created as:-
portal.properties
and liferay-hook.xml as:-
liferay-hook.xml
Step 4:-Provide your custom codeOpen MyCustomLoginAction.java from package com.test and paste this code:-
MyCustomLoginAction.java
Step 5:-Check OutputNow deploy your hook and login to liferay as soon as you login the eclipse console shows:-
My Login Pre event
Project Structure
You can Download Source code from Custom Action Hook in Liferay Hope this will Help.....
Today we will discuss about Adding Struts action in Liferay by using Hook.Before reading this blog you must read my previous blog on Override Struts Action by Hook in Liferay. Adding Struts action is similar to overriding Struts Action but the difference is :-
For Overriding we extends BaseStrutsPortletAction Class.For Adding we extends BaseStrutsAction Class.So lets start step by step:-
Step 1:-Create Liferay hook projectFile-->New-->Liferay Plugin Project-->Provide name-->Select hook in plugin type-->Finish.You can see snapshot in my previous article (Step 1) Portal Properties Hook in Liferay.
Step 2:-Create Action ClassCreate a package com.aditya.demo inside src and than create a class as:-
AddingStrutsAction.java
Explanation:-In this class we extend BaseStrutsAction class and just provide path of jsp.
Step 3:-Create entry in liferay-hook.xmlProvide the entry of your action class in liferay-hook.xml:-
liferay-hook.xml
Explanation:-In this xml we provide the path ie URL and implementing class. For hitting this URL we have to append c as:http://localhost:8080/c/portal/liferayiseasy
Step 4:-Create required jspCreate a jsp hook for the jsp as we return our path from action class as "/portal/message.jsp".
So create a structure in docroot as:-docroot\custom_jsps\html\portal\message.jsp
Our message.jsp contain just one line:-
message.jspand provide entry in liferay-hook.xml as:- <custom-jsp-dir>/custom_jsps</custom-jsp-dir>
when you deploy your hook this jsp is available in"\tomcat-7.0.42\webapps\ROOT\html\portal".
That's it when you hit "http://localhost:8080/c/portal/liferayiseasy" liferay show login page provide credential and you can see message .jsp.When you hit the URL and you don't want to provide the credential just make the URL public by property hook.Step 5:-Make URL to publicJust create Portal Property Hook and override auth.public.paths as:-auth.public.paths=/portal/liferayiseasy
Now finally your liferay-hook.xml become :-
liferay-hook.xml
For detail of how to create Portal Properties hook you may follow my previous blog Portal Property Hook in LiferayThat's it hit "http://localhost:8080/c/portal/liferayiseasy" and you see output as:-Welcome here Aditya Bhardwaj
Project Structure
You can Download Source code from Adding Struts Action Hook in Liferay Hope this will Help....
Today we will discuss about Struts Action hook.By using Struts Action hook we can achieve two things:-1)Overriding existing struts Action2)Add new Struts Action
Today we will discuss about Overriding existing struts Action. Every time you login a Struts Action is called.Struts use a file called struts-config.xml you can find this file inside WEB-INF .
For overriding Struts Action your custom class must extend BaseStrutsPortletAction which implements StrutsPortletAction which contain processAction().So Lets start step by step:-
Step 1:-Create Liferay hook projectFile-->New-->Liferay Plugin Project-->Provide name-->Select hook in plugin type-->Finish.You can see snapshot in my previous article (Step 1) Portal Properties Hook in Liferay.
Step 2:-Create Action PathOpen Struts-config.xml (\webapps\ROOT\WEB-INF) and search for login action you will find entries as:-
struts-config.xml
As you can see path "/login/login" goes to "LoginAction" Class. We change this class to our Custom class.So just provide those entries in liferay-hook.xml as:-
liferay-hook.xml
Step 3:-Create Action Class
Inside "docroot/WEB-INF/src" create package com.test and create a class with name MyCustomAction as:
MyCustomAction.java
Explanation:-Here we create our processAction() and inside this method we call the original processAction() so that flow of liferay not break.In place of SOP you can write your own logic.Similarly for render().
Step 4:-Check OutputDeploy your hook and hit localhost:8080 and then press SignIn button on the top right.Your eclipse console shows:-
My Custom Render Method is Called
Then fill the values in login form and press Sign In
Your eclipse console shows:-
My Custom Process Action Method is CalledProject Structure
You can Download Source code from Override Struts Action Hook in Liferay Hope this will Help....
Today we will discuss about Language Properties hook.Language property hook are used to overriding the existed portal language properties like Language_en.properties file for overriding of english language file.We can also add new properties by using Language Property hook.
Today we change :-1) Button text Sign In to Login .2)Error message This Field is required to Please enter this field.
So Lets start this step by step:-
Step 1:-Create Liferay hook projectFile-->New-->Liferay Plugin Project-->Provide name-->Select hook in plugin type-->Finish.You can see snapshot in my previous article (Step 1) Portal Properties Hook in Liferay.
Step 2:-Create hook inside projectRight click on project-->New-->Liferay hook Configuration-->tick Language.properties-->Next
then click on Add and provide name of property file which you want to override in my case i provide Language_en.properties
then click Ok and Finish.
Step 3:-Override PropertiesOpen Language_en.properties file which is inside content folder.Now if you attached source code in your eclipse press (ctrl+shift+r) and search for Language_en.properties
and open it .Now copy all the content of Language_en.properties of liferay file to our Language_en.properties file.
Now search for Key:-1)this-field-is-required and change the value to Please enter this field.Ex- this-field-is-required=Please enter this field.2)sign-in and change to Login.Ex- sign-in=Login
Step 4:-Entry in liferay-hook.xmlThis entry is automatically created by eclipse as:-<hook> <language-properties> content/Language_en.properties </language-properties></hook>
Step 5:-Check outputDeploy your hook and put out of box language portlet on your page and select english ie American Flag
And thats it refresh your page to see the output as:-
Here you can see Sign In change to Login and This field is required change to Please enter this field.
Project Structure
You can Download Source code from Language Property Hook in Liferay Hope this will Help....
Today we will discuss about Portal Properties hook.When we Create Account in liferay we have to provide the value of captcha today we disable the captcha field using Portal Properties hook.
We have portal.properties file inside portal-impl (\ROOT\WEB-INF\lib) which contain some properties.Here some properties have multiple values and some have only one value like true/false.All properties of portal.properties can not be override,we can override only those properties that is mentioned in dtd file you can download dtd file from liferay-hook_6_2_0.dtd.
So Lets start this step by step:-
Step 1:-DownLoad dtd fileFirst download liferay-hook_6_2_0.dtd file and check property related to captcha .Verify that any property is related to our requirement is available or not. Ex- we found propertycaptcha.check.portal.create_account
Step 2:-Create Liferay hook projectFile-->New-->Liferay Plugin Project-->Provide name-->Select hook in plugin type-->Finish
Step 3:-Create hook inside projectRight click on project-->New-->Liferay hook Configuration-->tick portal.properties-->Next
Then in specify properties to override click on Add button
Then Add Property override box is open click on select and select captcha.check.portal.create_account and provide value to false
Click ok and finish.
Step 4:-Check generated filesAll files are generated automatically you can see :-
a)portal.propertise(inside src)captcha.check.portal.create_account=false
b)liferay-hook.xml(inside web-inf)<hook> <portal-properties>portal.properties</portal-properties></hook>
Step 5:-Check output
Deploy the hook by right click on build.xml-->Run As-->Ant Build. Go to your browser click on sign in and than Create Account link:-
As you can see there is no Captcha here.
Project Structure
Today we will discuss how to Open and Close a Aui Dialog box in liferay.In this we create a button on click of button a form is opened in dialog box which contain two input fields name , password and two buttons one for Submit the form and second for cancel.On Submit form is Submitted and details are shown in the dialog box .On Cancel form is simply closed so lets start this step by step.
Step 1:-Create Liferay project and Change view.jspCreate a liferay project and then create a Generic portlet in it.Open view.jsp and paste the content:-
view.jspExplanation
Here we create a renderUrl with param value loginPage. On click of button with id="login" Liferay.Util.openWindow function is called which send the render Request to our controller with a parameter loginPage.
Step 2:-Handle Render Request inside ControllerJust fetch the path attribute and if it equals to loginPage then include login.jsp ie
String path = ParamUtil.getString(renderRequest, "path");if (path.equalsIgnoreCase("loginPage")) {include("/html/demo/login.jsp", renderRequest, renderResponse);}
Step 3:-Create login.jspInside login.jsp we just create a simple form with two text fields and two buttons one for cancel and one for submit and a actionUrl for submittion of form:-
login.jsp Step 4:-Handle Action Request inside ControllerWhen Submit button is clicked processAction method of our Controller is called
Demo.javaExplanation:-Here we fetch the attributes that comes in Action request and set in response so that we can use in detail page.Here we also set a third attribute :-
response.setRenderParameter("path", "details");This attribute help to determine the path in our doView() .
Step 5:-Send Controller to Details PageThe attribute set in as "path" inside processAction() is used in doView() because after processAction() doView() is called as:-
Demo.javaExplanation:-Here we fetch the attributes that are set as Render Parameter in processAction and again set in render Request so that they are available in details.jsp.
Step 6:-Create details.jspThe details.jsp is simple and self explanatory:details.jsp
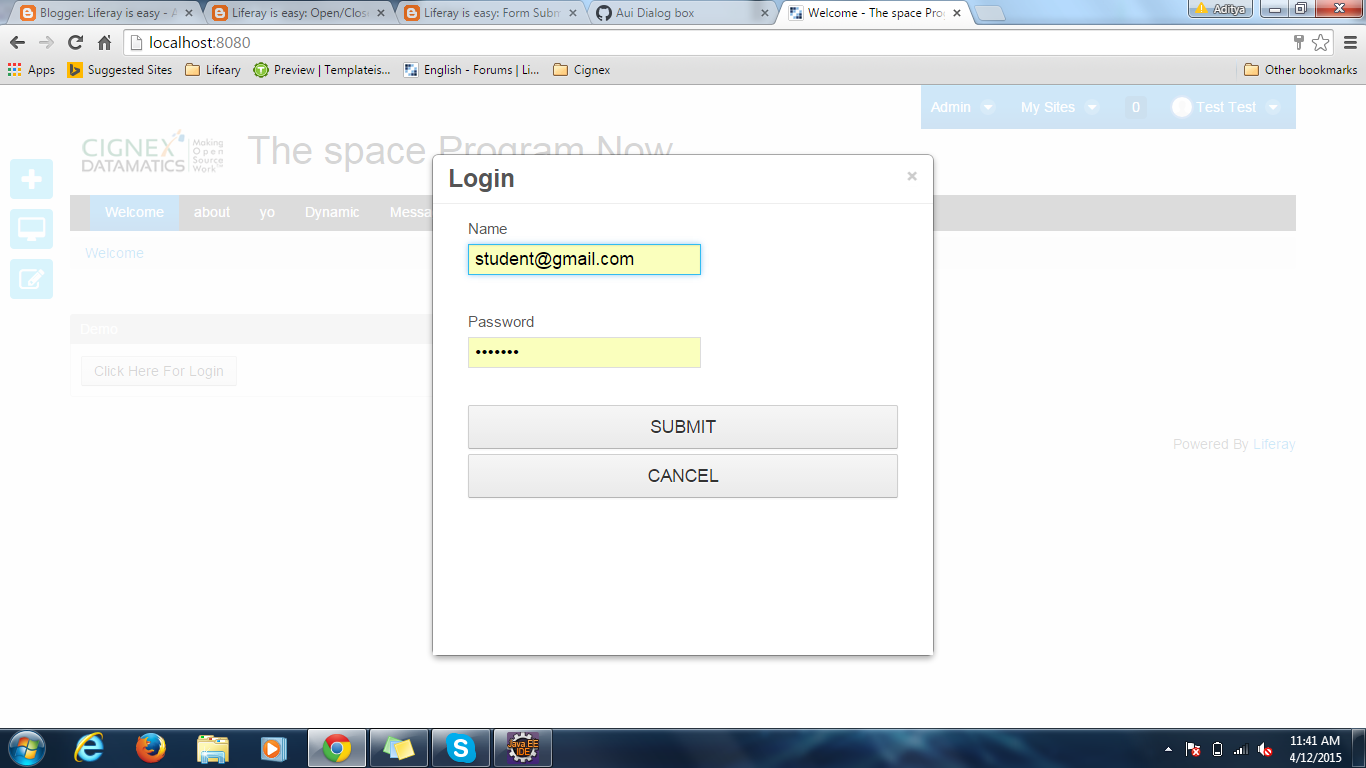
Thats it this will open a dialog box and show details inside this.But what about CLOSE BUTTON.For Closing a Dialog box these steps are necessary:-
Step 7:-Modify login.jsp and view.jspPaste this code inside login.jsp .Here this method internally call method closeYourPopUp which is inside view.jsplogin.jspview.jsp
Thats it Complete code of view.jsp,login.jsp and Controller is:-
view.jsplogin.jspDemo.java
Output
Project Structure
That's it.
You can download source code from Aui Dialog Box in Liferay Hope this will help......
Related Post:-
Spring MVC portlet in LiferayForm Handling in Spring PortletMany To Many Relationship mapping in Liferay ServicesPortlet Name space Parameter in liferayForm Submittion using Ajax(AUI) in LiferayLiferay Service Builder in DetailHow to install MavenCreating Portlet/Services using Maven
Form Submission Using AJAX(AUI)
Today we will discuss how to Submit a form using Ajax .For sending Ajax request we are using Alloy UI (aui) tags.Then finally Print the form data to Success page.The important thing is when we use Ajax the response is come back in Json(or Xml) form then how we redirect to Success page?For achieving this we send another request from Ajax success part by using Java Script.So Lets start step by step:-Step 1:-Create Liferay project and Change view.jspCreate a liferay project and then create a Generic portlet in it.Open view.jsp and paste the content
view.jsp
Explanation:-1) In line (32-36) we create a simple form in which on click of submit button submitForm() is called.2)Inside submitForm() we send a Ajax call in which we are using id of form for sending data (Name,Password)of form to Controller.3)On success we parse the Json Data send by controller and then send another render Request by using java script (window.location.href) and appending the data in URL so that we can display on Success page.
Step 2:-Create Your controllerInside your controller paste this content:-
Demo.java
Explanation:-
1)Ajax Call comes to serveResource() here we fetch the form data and put in Json object and send back the response.2)On Success part of Ajax (line 23 of view.jsp) we send another render Request by using window.location.href and append parameters.This call comes to doView().3)Inside doView() we check the parameter(path) that is passed in render Request:-
<portlet:renderURL var="succcessURL"><portlet:param name="path" value="success"/></portlet:renderURL>
if path is success the we get the parameters and set in attributes so that they are available in success.jsp.After that we include success.jsp.(line 28-33) .
Step 3:-Create success.jspJust paste this content to success.jsp:-success.jsp Step 4:-Change Required name spaceWe are using simple form so we have to change required namespace parameter to false inside liferay-portlet.xml.For detail explanation on this you may refer my previous blog Portlet Name Space in liferay.
<requires-namespaced-parameters> false</requires-namespaced-parameters>
That's it.
You can download source code from Form Submittion By Ajax Hope this will help....
Related Post:-
Spring MVC portlet in LiferayForm Handling in Spring PortletMany To Many Relationship mapping in Liferay ServicesPortlet Name space Parameter in liferayOpen/Close AUI Dialog Box in Liferay Liferay Service Builder in DetailHow to install MavenCreating Portlet/Services using Maven