Today we will discuss how to use Custom Attribute in Jsp.Before reading this, you must read my previous blog on Custom Field in Liferay and Jsp Hook in Liferay.
Here we create a Jsp hook for create account page , so when user fill the form for create account he also provide maritial status and on click of submit button maritial status is also save with the User .
So Lets start this step by step:-
Step 1:-Create Custom Field using Control Panel
Create Custom field by control panel.For creating this you may follow Custom Field in Liferay.
Step 2:-Change Permission
Go to Control panel-->Configuration-->Custom field-->
User-->married-->action-->permission.
Change permission of guest to view and update also as:-
Step 3:-Create Jsp hook
Now create jsp hook that override create_account.jsp .You can see step by step how to create jsp hook in my blog Jsp Hook in Liferay.
Now enter this line in create_account jsp as:-
Explanation:-
Here we are using <liferay-ui:custom-attribute> tag by using this tag we don't need any code for persisting the custom attribute, it automatically saved with User . Otherwise we have to fetch this add by using expando service .
Step 4:-Deploy the hook
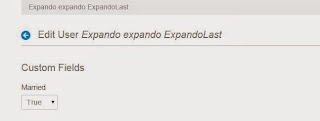
Now deploy the hook and see the result as:-
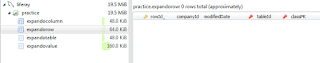
when you click submit the user is save in user_ and custom attribute is save in expandorow and expandovalue.
Note:-
If you want that label Married is replace by some other value you can use language hook as in my blog Language Property hook in liferay.
You can Download Source code from Use of Custom Attribute in Create Account
Hope this will Help.....